A site that perfectly makes use of HTML tags stands top in Search engine results, Read This Article to learn about how you can use HTML tags in your site to improve your site rank optimization.
Meta tags or Labels are HTML tags that help the search engines and Website visitors to determine what the page is all about, almost every site uses meta tags but some who use them perfectly go-ahead from the rest of the runners in the Search engine race.
In this time of digitization where there are billions of results are available to search engines for every search query. It becomes difficult to stand unique from the rest and most importantly occupying the cream-layer of Search engine results.
So in this article, We have discussed the 9 Most Important HTML Tags for SEO that have a huge impact on someone’s rankings but before it let’s discuss what Meta tags do and how can someone check meta tags used in a site or a page.
What do Meta Tags do?
To understand what Meta Tags do, Let’s take an example to understand
Any blog, article, or anything available on the internet is made for the use of humans not for any bot to read. But in this important chain, the work of facilitating the right dish (means result) to us is served by no one other than these super bots.
When these facilitators (bots) understand well what the content is all about, who are the audience the content will target, then they become able to serve properly the content at result pages on the query matches the article content.
To make these serving agents serve our dish on their result page we have to tell them all about our page. We make these things able by reflecting our content information in the title, description, Keywords, content piece, images, videos, etc. of the page. All these things are then read and judge by search engine crawlers (bots).
Once it is done it determines the content position for the result page on numbers of factors and one of the greatest factors among them is How the SuperBot Language (meta tags) is used on-page.
How to Check A Website’s Meta Tags?
There are three simple methods through which you can check the meta tags of any page. You can use anyone with which you are comfortable.
- Short Cut method: just Press: Ctrl+U in Windows, or Command+U in mac in anywhere on the page on which you wanna check meta tags
- Using Developer method: Just press the function key in the Keyword: F12
- Menu method: Do Right Click of the mouse and click on the View page source.
List of Most Important HTML Tags for SEO in 2021
The right SEO HTML Tags make your site or page easy to find on the result page. These are the most important HTML and meta tags for occupying the better rank position.
- Title tag
- Meta description
- Canonical tag
- Alternative text tag
- Links and anchor text tags
- Robots meta tag
- Open graph meta tags and Twitter cards
- Heading tags
- Responsive design meta tag
By using these meta and HTML tags, you can make your site’s SEO score high.
1. Title Tag

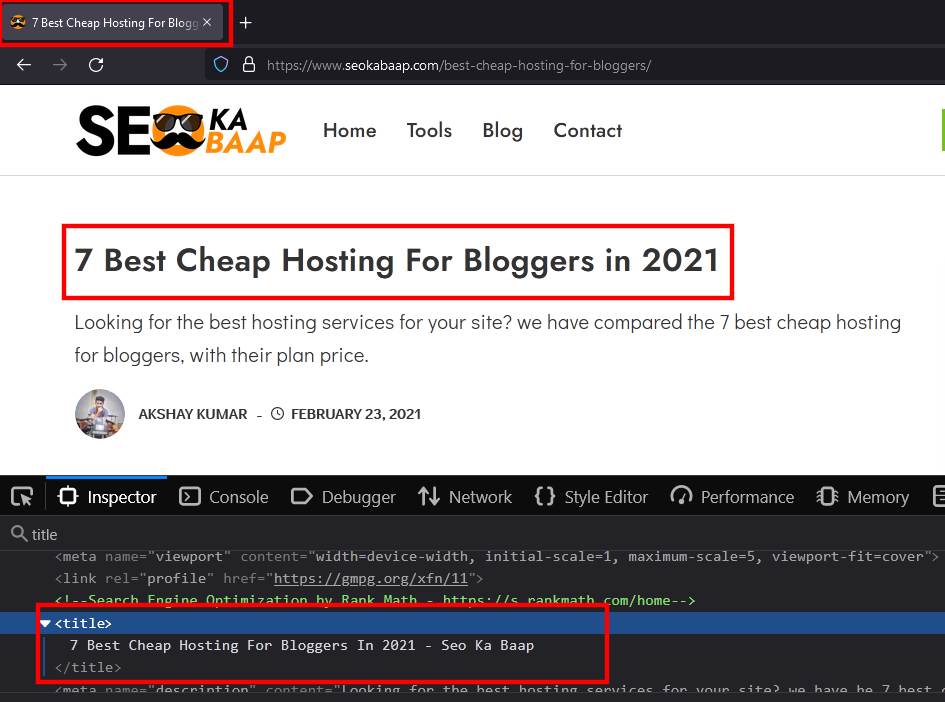
Title Tag is the most common HTML Tag, It specifies the topic upon which the whole content is base upon. It plays a very important role in SEO as well as lure the visitors towards the page as it appears on the Search engine result page (SERP) and the top of the Browser tabs as shown in the image.
It is a very common and basic tag in HTML site as it is supported in all browsers of any version.

To add any title to any page just write the title between these and it will be shown in SERP and browser tab.
Tips for writing a good title tag
- Write your title under 60 characters, if possible
- Add Your Brand name in Title if it is too short, on the right side by using | (vertical bar)
- Try to use Contraction words like & for and, / for or.
- Add attractive title words, such as “How to,” “Review,” “Best,” “Tips,” “Top,” “Find,” or “Buy”
- Begin your title tag with your main targeted keyword
- Make use of long-tail keywords, or keywords with 4+ words, such as “is my site mobile-friendly” or “Best SEO Tools for Bloggers in 2021”
- Try using Numbers to your title, such as “20 Best Chrome Extensions For Bloggers in 2021”
- Don’t Try to Make a Sentence and giving a Description in the Title tag
- Include a unique title tag on every page
- Don’t just write for Search Engines, Take care of humans also.
2. Meta Description

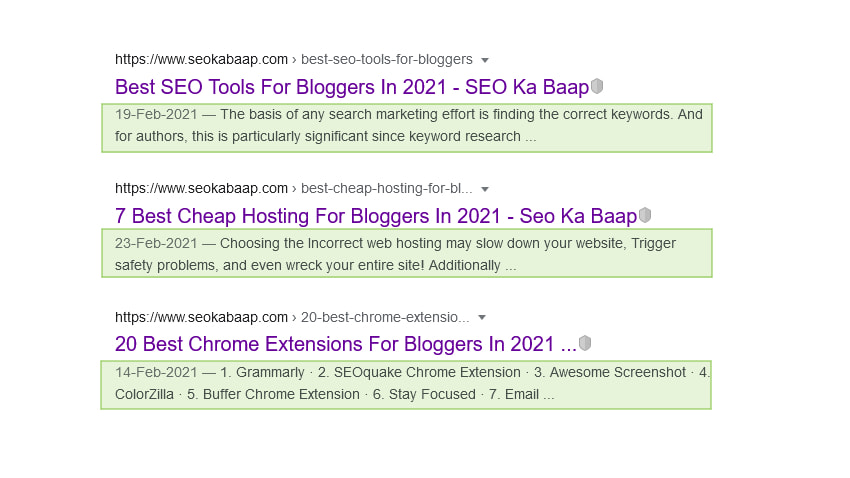
A meta description is a short description of the page content. In search engine results what you see at the bottom of the title is a meta description.
Google or any other engine grabs the description text from the text written in the content attribute of the meta tag to which the description name is assigned.
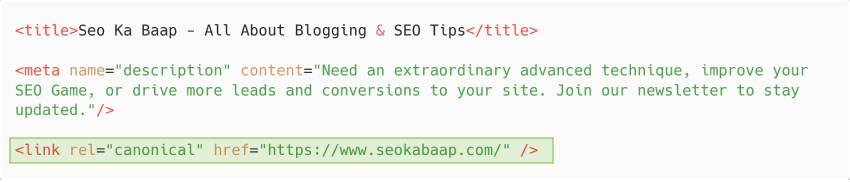
To add meta description to any page just write the text in the content attribute of the meta tag to which description name is assigned as shown below.
<meta name="description" content="If you're a blogger, trying to boost your site's visibility in the search results, then you must read this helpful article on the best SEO tools for bloggers.">Google has recently revealed that it does not support meta description. But it plays a major role in the page’s click-through rate as one gets informed about what the content page has to offer for the reader.
The length of the Meta description is changed from time to time. It was earlier around 160 characters on desktop and for mobile, it was around 130 characters. But now there is no fixed character limit that can be said perfect.
Google’s public search liaison, Danny Sullivan, Mentioned in their tweet that length varies based on what Google deems to be most useful.
Tips for writing a good meta description tag
⦁ Write little about the things you have served in content
⦁ Add unique meta descriptions containing the targeted keyword
⦁ Add Call To Action Keywords like Apply now, Check out today, Call now, Read now, etc
⦁ Add any discounts or offers you have, if any to attract readers to your page
3. Canonical Tag

Your Site may have a lot of duplicate pages which is a single page from the human perspective but for search engines, it is a different page with the same content.
For example, you post lots of article on your blog page and once the limit of 10 blog post on a page completed a second page of the blog is made by the CMS(content management system) you use. that case the google webmaster will show you that your blog page 1 and blog page 2 is duplicated.
This makes a big problem for you when search engines are ranking your content. They will get confused and rank each URL separately make your ranking down.
To make yourself safe from this problem you have to tell the search engine that there are other versions of this webpage But this one is the main page that engines need to pay attention to. And here we use the Canonical tag.
The canonical tag is an HTML tag that is used to tell the search engine crawlers that this is the main page of this particular content and others are just pillarizing content around it.
Doing this will help search engine crawlers read your website and rank you better.
4. Image Alternative Text Attribute

Images are not like Text, for a human it is easy to understand what the image is about or what it is showing. But a search engine can’t understand or read. Making search engines understand our image is crucial for SEO.
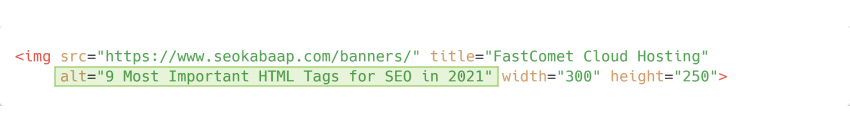
<img src="url" alt="Description Goes Here">To make the search engine read the image we have to use the alt text attribute in the image tag. This way we describe the engine about what is the image all about.
A proper alt tag must be used instead of typing anything in the alt text field as in case if the image doesn’t get loud at all the Alt text is shown in the browser and allow the readers to know what image was there that don’t get load properly.
Tips for writing a good Alt text in the image
⦁ Use a proper description related to the image in the context of content
⦁ Don’t stuff the alt field of the image with content keywords
⦁ Use informative filenames
⦁ Be clear and to the point
⦁ Use 50-55 characters (up to 16 words) in the alt text
5. Links and anchor text tags
Your Content may have some stats, data, or anything from other sites or you just want to point to others’ sites for a particular word in that case use of links and anchor tags comes in the mind.
<a href=www.example.com rel="nofollow">anchor text of link goes here</a>Most people know about the links but largely don’t know about anchor text.
For SEO purposes linking to another’s domain is important it may be done by just adding a URL or writing a text and attaching it to a URL on which if users click they point to that particular site or site’s page.
How anchor text so important?
An anchor tag helps engines to understand what is the link(URL) and also establish the connection of link and text together.
if someone gives you a link to your site using a good anchor tag, it will help you more on rankings than just a link.
And, if you give a link to your page (inbound link), it will help you increase your DA (Domain Authority) as it makes your content organized which is what the engine loves to see.
6. Robots Meta Tag
The work of the robots meta tag is simple it tells the engines to either index or non-index the page.

<meta name="robots" content="index, follow">These are the value that can be used in the Robots Meta tag.
⦁ Index, follow - the search engines will index the page and follow the outgoing URLs(external URLs)
⦁ Index, nofollow - - the search engine will index the page and but not follow the outgoing URLs.
⦁ Noindex, follow - the search engine will not index the page but follow the outgoing URLs
⦁ Noindex,nofollow - the search engine will not index the page and even not follow the outgoing URLs
7. Open Graph Meta Tags and Twitter Cards
These tags make sharing of an article on social media in predecided format. If anyone shares the article on their post, these tags will automatically provide the social media title, description, social image, permalink, and everything of the article.
Open Graph meta tags is used for post in Facebook, LinkedIn, Google etc.
Here is how Open Graph tags look like in standard HTML.
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”TITLE OF YOUR POST OR PAGE” />
<meta property=”og:description” content=”DESCRIPTION OF PAGE CONTENT” />
<meta property=”og:image” content=”LINK TO THE IMAGE FILE” />
<meta property=”og:url” content=”PERMALINK” />
<meta property=”og:site_name” content=”SITE NAME” />Twitter Card is also similar to Open Graph Meta tag but it is specifically designed for Twitter integration.
Here is how Twitter Cards tags look like in a standard HTML.
<meta name=”twitter:title” content=”TITLE OF POST OR PAGE”>
<meta name=”twitter:description” content=”DESCRIPTION OF PAGE CONTENT”>
<meta name=”twitter:image” content=”LINK TO IMAGE”>
<meta name=”twitter:site” content=”@USERNAME”>
<meta name=”twitter:creator” content=”@USERNAME”>8. Heading Tags
Every article has some structure or hierarchy that shows what is heading, what are subpoints under that heading, and what so on.
Heading Can be given to any text by using H1 to H6 tag in HTML. All have different sizes the H1 is the largest one and H6 is the smallest one.
<h1>Your heading goes here</h1>
<h2>Your heading goes here</h2>
<h3>Your heading goes here</h3>
<h4>Your heading goes here</h4>
<h5>Your heading goes here</h5>
<h6>Your heading goes here</h6>These heading are not given for just the purpose of giving size but it is also used to specify the search engines that that portion of the content is most prioritizing one and which one is less prioritizing one.
Properly assign heading Tags (H1 to H6) according to your content.
9. Responsive Design Meta Tag

The responsive meta tag is used to scale the website’s different elements according to a different size. This tag allows configuring page-scale and how it displays on different devices. It is also known as the viewport meta element.
You can find this tag in the head section of your web page.
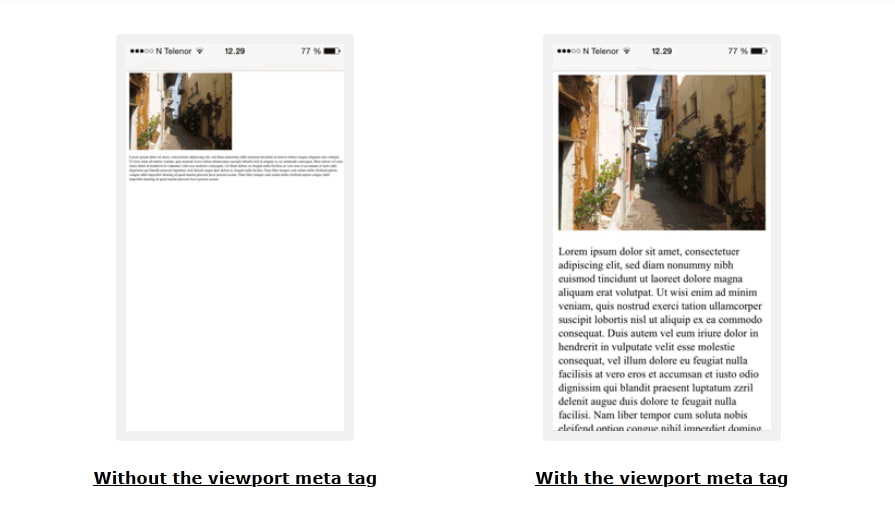
How viewport make things look different here is an example.

In the first image, the text is too small and hard to read as the scale of view is not adjusted according to the screen size, and the image doesn’t scale well. In the second, both the text and the image fit the dimensions of the screen size.
Conclusion
These are the Most Important HTML Tags for SEO. Start with implementing these tags one by one will be a great idea. Using HTML and meta tags made for SEO makes not just the engine get a better idea of the content on-site, but it also helps humans to know the piece of information more valuable.
The more you provide engine ideas about your article, the more you will stand top than rest with less content idea providing to engines.
I hope this article helps you understand these important Html tags and you use these in your site to boost its ranking. Which HTML tag makes the biggest difference for your website’s SEO? tell us in the comment section.
Don’t forget to share the article on social media. And don’t forget to check other informative articles on the site as well.
Read Also : 20 Best Chrome Extensions For Bloggers in 2021


